In the ever-evolving landscape of web development, Elementor has emerged as a powerful tool that empowers users to create stunning websites without the need for extensive coding knowledge. Launched in 2016, this WordPress page builder has quickly gained popularity among both novice and experienced developers due to its user-friendly interface and robust features. Elementor allows users to design responsive websites that are visually appealing and functionally rich, making it an ideal choice for businesses, bloggers, and creatives alike.
With over 5 million active installations, it is clear that Elementor has carved out a significant niche in the realm of website building. What sets Elementor apart from other page builders is its versatility and flexibility. Users can choose from a vast library of pre-designed templates and blocks, or they can start from scratch to create a unique layout tailored to their specific needs.
The platform supports a wide range of design elements, including images, videos, sliders, and forms, enabling users to craft engaging and interactive web pages. Furthermore, Elementor’s commitment to continuous improvement means that it regularly updates its features and functionalities, ensuring that users have access to the latest tools and trends in web design.
Key Takeaways
- Elementor is a powerful website builder that allows users to create stunning websites without any coding knowledge.
- Getting started with Elementor is easy, and users can quickly understand the basics of the platform to start building their websites.
- Elementor’s drag and drop interface makes it simple to customize website layouts and design elements without any hassle.
- Advanced features in Elementor allow users to take their website customization to the next level, including custom CSS, dynamic content, and theme builder.
- Integrating Elementor with WordPress opens up a world of possibilities, and users can leverage tips and tricks to enhance their website’s functionality and design.
Understanding the Basics of Elementor: Getting Started
Installing Elementor
To begin using Elementor, you need to install the plugin on your WordPress site. This process is straightforward. Simply navigate to your WordPress dashboard, select “Plugins,” and then “Add New.” Search for “Elementor” to easily find and install the plugin. Once activated, Elementor integrates seamlessly with the WordPress interface, allowing you to edit pages directly from the front end.
Real-Time Editing
Elementor’s real-time editing capability is one of its standout features, providing an intuitive way to visualize changes as they are made. After installation, you can create a new page or edit an existing one by clicking on the “Edit with Elementor” button. This action opens up the Elementor editor, where you are greeted with a clean and organized workspace.
Navigating the Elementor Interface
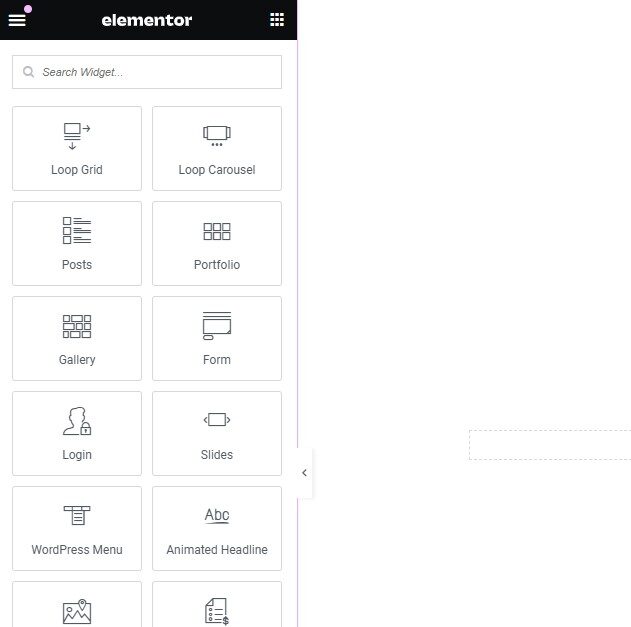
On the left side of the screen, a panel displays various widgets that can be dragged and dropped onto the page. These widgets range from basic elements like headings and text to more complex components such as galleries and testimonials. Understanding how to navigate this interface is crucial for maximizing the potential of Elementor and creating a cohesive website.
Mastering Elementor’s Drag and Drop Interface

Elementor’s drag-and-drop interface is designed to simplify the web design process, allowing users to build pages by simply moving elements around the canvas. This feature eliminates the need for coding knowledge, making it accessible to individuals who may not have a technical background. Users can easily add new sections, columns, and widgets by dragging them from the left panel onto the page.
This hands-on approach fosters creativity and experimentation, as users can quickly see how different elements interact with one another. Moreover, the interface allows for precise control over layout and spacing. Each section can be customized with padding and margin settings, ensuring that elements are well-aligned and visually appealing.
Users can also adjust the width of columns and sections, enabling them to create multi-column layouts that enhance content presentation. The ability to preview changes in real-time further enhances this experience, as users can make adjustments on-the-fly without needing to refresh the page or switch between different views.
Customizing Your Website with Elementor: Advanced Features
Beyond basic page building, Elementor offers a plethora of advanced features that enable users to customize their websites extensively. One such feature is the Theme Builder, which allows users to design headers, footers, single post templates, and archive pages using the same drag-and-drop functionality. This capability means that users can maintain a consistent design language across their entire site without relying on multiple themes or plugins.
Another powerful tool within Elementor is the Global Widget feature. This allows users to create a widget once and use it across multiple pages or sections of their website. If any changes are made to the Global Widget, those changes automatically reflect wherever the widget is used.
This not only saves time but also ensures consistency in design elements such as call-to-action buttons or social media icons. Additionally, Elementor’s extensive library of third-party add-ons further expands its capabilities, providing users with even more options for customization.
Integrating Elementor with WordPress: Tips and Tricks
Integrating Elementor with WordPress is a seamless process; however, there are several tips and tricks that can enhance user experience and optimize performance. First and foremost, it is advisable to use a lightweight theme that is compatible with Elementor. Themes such as Astra or GeneratePress are specifically designed to work well with page builders like Elementor, ensuring faster load times and better overall performance.
Another important consideration is the use of templates and blocks available within Elementor. Users can save their custom designs as templates for future use or import pre-designed templates from the Elementor library. This not only speeds up the design process but also allows for easy replication of successful layouts across different pages.
Additionally, utilizing Elementor’s built-in responsive editing tools ensures that websites look great on all devices—desktop, tablet, and mobile—by allowing users to adjust settings specifically for each screen size.
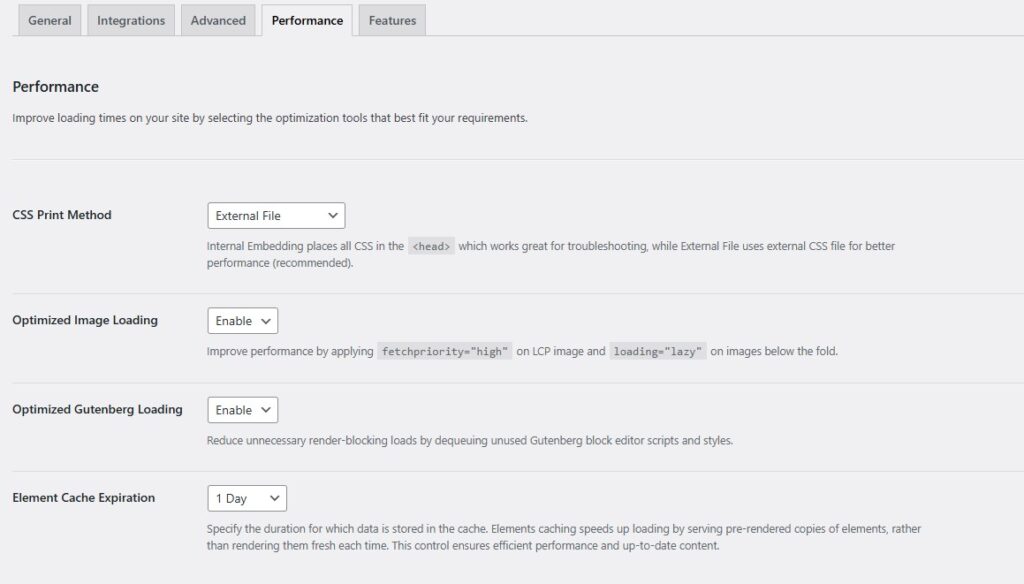
Optimizing Your Website for Speed and Performance with Elementor

Optimizing Media Content
Minimizing the use of heavy images and videos is an effective way to boost website speed. Instead, users can optimize images using tools like TinyPNG or utilize WebP formats that offer high-quality visuals at smaller file sizes.
Leveraging Caching and Limiting Plugins
Caching plugins such as WP Rocket or W3 Total Cache can significantly enhance loading speeds by storing static versions of pages and reducing server load. Additionally, limiting the number of active plugins on a WordPress site is crucial, as excessive plugins can lead to conflicts and slow performance.
Maintaining a Lean Site
By carefully selecting essential plugins and utilizing Elementor’s built-in features, users can maintain a leaner site that performs optimally. This approach ensures that the website loads quickly, providing a better user experience and improved SEO.
Creating Stunning Visuals with Elementor: Designing for Impact
Visual design plays a pivotal role in capturing user attention and conveying messages effectively. Elementor provides an array of design tools that enable users to create visually stunning websites that stand out in a crowded digital landscape. The platform offers advanced typography options, allowing users to choose from hundreds of Google Fonts or upload custom fonts for a unique touch.
This flexibility ensures that text elements align with brand identity while enhancing readability. Furthermore, Elementor’s extensive library of design elements includes animations, hover effects, and background overlays that can add depth and interactivity to web pages. For instance, incorporating subtle animations on buttons or images can draw attention without overwhelming visitors.
Users can also utilize full-width sections with striking background images or videos to create immersive experiences that engage visitors right from their first interaction with the site.
Taking Your Website to the Next Level with Elementor Pro: Advanced Techniques
While the free version of Elementor offers robust features suitable for many users, upgrading to Elementor Pro unlocks a suite of advanced tools that can elevate website design even further. One notable feature is the WooCommerce Builder, which allows users to create custom product pages and shop layouts tailored specifically for e-commerce sites. This capability enables businesses to showcase their products in visually appealing ways that enhance user experience and drive sales.
Additionally, Elementor Pro includes advanced form-building capabilities through its Form Widget. Users can create custom forms for lead generation or contact purposes without needing additional plugins. The integration with marketing tools like Mailchimp or Zapier further streamlines workflows by automating processes such as email marketing campaigns or customer relationship management (CRM).
With these advanced techniques at their disposal, users can transform their websites into powerful marketing tools that not only attract visitors but also convert them into loyal customers. In summary, Elementor stands out as an exceptional website builder that caters to a diverse range of users—from beginners looking to establish an online presence to seasoned developers seeking advanced customization options. Its intuitive interface combined with powerful features makes it an invaluable asset in the toolkit of anyone looking to create impactful websites efficiently.